8 Insanely Easy Design Hacks That Anyone Can Do
Posted in: Innovation
As artists or web designers, we are always looking for ways to be more productive and use every last bit of energy we have to make our designs stand out.
It isn't easy to survive in the creative world, but for those who do, it is extremely rewarding. We get to express ourselves in nearly everything we do, as we are always turning our creative energy into real work. Well, today we are going to dive in and show you what kind of incredibly simple design hacks you can use to help step up your game in the ultra-competitive world of art.
1. Step Up Your Photoshop Filter Game
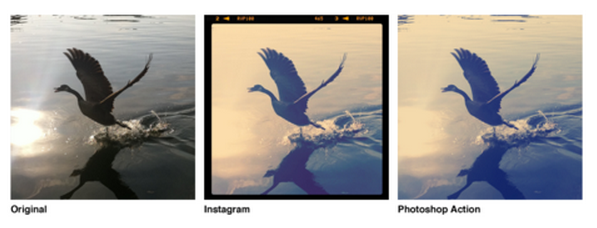
If you're familiar with Instagram (and who isn't), then you're familiar with the popularity of their photo filters and the life they can inject into an otherwise lifeless photo. The good news is that someone took the time to convert the Instagram filters into their Photoshop action equivalents, meaning you can turn any dull photo into the next Mona Lisa with the click of a button. These filters were created by Daniel Box, and they can be downloaded here.
2. Color Criss-Cross in Photoshop
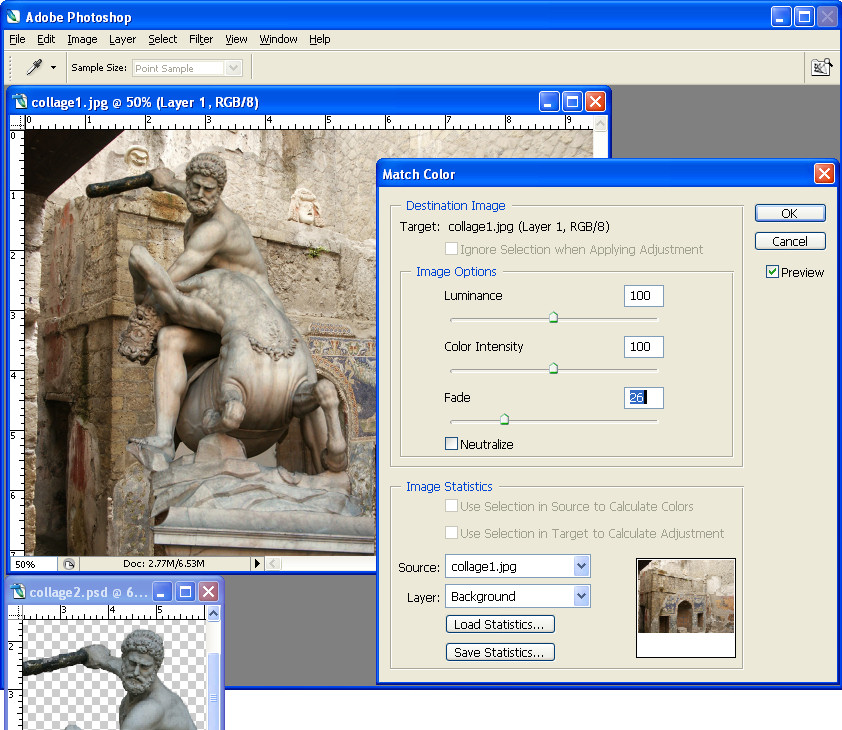
Ever wondered why other peoples' pictures look very vivid and out of this world while your pictures look so dull and unreal? Real life has nothing on the digital world, but decking out your images to give them the sparkle you imagined is pretty simple. First, select a photo you want to enhance. Next, go to Image > Adjustments > Match Color, and then select any awe-inspiring photo you were able to find on the web. Photoshop will incorporate that color palette into your own photo, bringing out magazine-quality color features.
3. ColorZilla
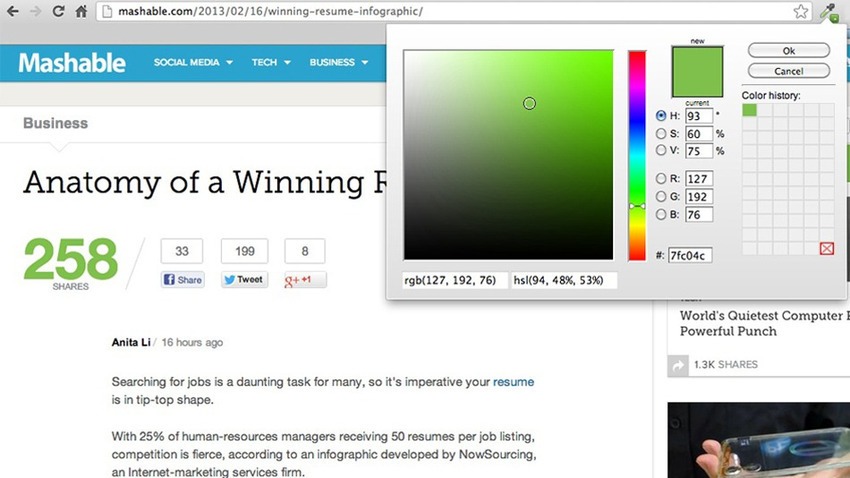
Sometimes we see a beautiful color on another website, and simply put, we want it! But we can never seem to match it quite perfectly, until now. Fortunately, it’s pretty easy to color copy down to the exact shade by using a simple tool with a super handy feature, ColorZilla. This web app allows you to pick any spot on a webpage and see exactly what color that spot is, and then allows you to paste the color code right into your design program. Some other features include being able to analyze the entire palette of colors on a page and the ability to set up multi-stop CSS gradients.
For IE users (if some of you are still out there), you already have this functionality built-in -- it's a bit more basic. Just click on settings and open up the F12 developer tools, and then click the tools menu and find "Show color picker." Click on that and you're good to go!
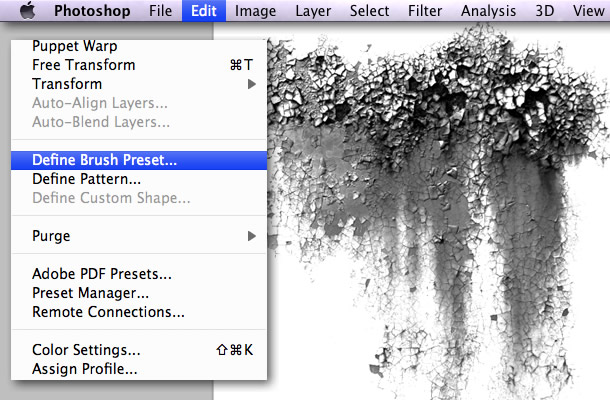
4. Photoshop's Logo Brush Preset
Sick of having to open your logo image to put it on every piece of work? Us too! The simple solution in Photoshop is to open your logo on a transparent background and go to Edit > Define Brush Preset. Now you can just select that brush preset and conveniently stamp your logo whenever you please!
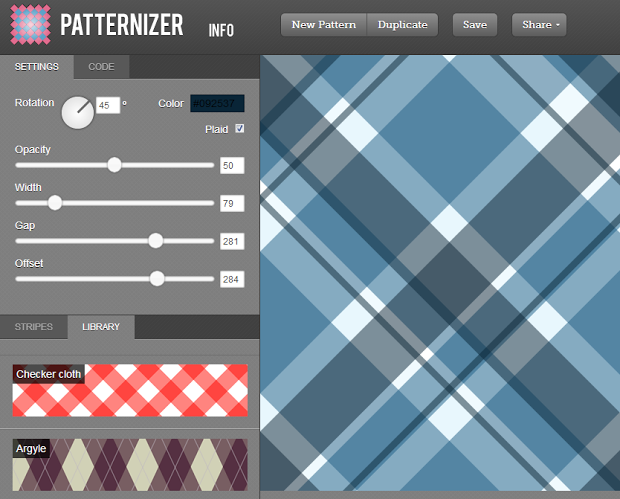
5. Patternizer
Sometimes you need a sleek looking background pattern to bring out an image or website content, and if the name didn't suggest it, Patternizer is perfect for easy background pattern design. The best feature is that, once you're done, you can click "code" at the top and copy the exact CSS code right there to copy into your own CSS file.
6. ImageOptim
Have you ever been to a website that takes more than two seconds to load? Neither have we! If a website takes too long to load, we usually close it out and find a different option. Most of the time the loading delay is due to large image files, and ImageOptim puts an end to that by optimizing image files to make them as small as possible while retaining quality.
7. Coffitivity
Research shows that low to moderate level background noise enhances creativity. Why do you think we get so many light bulb moments when showering, brushing our teeth, or mowing the lawn? I'm sure you've also heard of the positive effects that classical music can have on creativity, but for the caffeine creatures in most of us creative types, Coffitivity offers us the perfect low-level distraction. The chatter and coffee brewing sounds of your local coffee shop are soothing low-level sounds for pumping up your creativity, and with Coffitivity you can bring the coffee shop hustle and bustle right to your own home. Enhance your design creativity by streaming these sounds right from your browser at Coffitivity.com or download the Coffitivity app straight to your Mac, Android, or iPhone.
8. Enhance Vibrancy and Saturation in Photoshop
If you're happy with how a photo turned out, but you just want it to have a little more "pop," then this super simple 2-step trick is just for you! First, have your photo open in Photoshop and duplicate the layer by pressing Command (or ctrl) + J while in the Layers window. Right above where your new layer appeared, there will be a dropdown above that says "normal" by default. Click on that dropdown and select "Hard Light." You will notice an instant difference in the deepness of blacks and colors.
Do you know any other great design hacks that we missed? Be sure to share them with us in the comments! Also check out our Design Porn Pinterest Board for new articles about the latest and greatest happenings in the design world.